 JavaScript
JavaScript
Using multiple refs for an array of React Elements
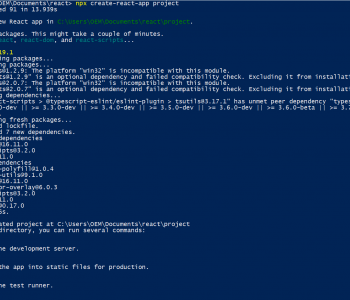
There are instances where you need to map elements and have multiple refs for an array of React Elements handled from higher-order components. For that and any similar circumstances, you can use the following approach to address this.
Read more “Using multiple refs for an array of React Elements”