JavaScript
JavaScript
Simple Tab View Using react-tabs
This article will guide you on how to create a simple tab component using the react-tabs library.
Install react-tabs using
yarn add react-tabs why yarn ?
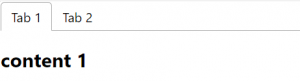
Basic Example 1

import React from "react"; // 'React' must import from the react
import { Tab, Tabs, TabList, TabPanel } from 'react-tabs';
import 'react-tabs/style/react-tabs.css';
const tabView = (
<Tabs >
<TabList>
<Tab >Tab 1</Tab>
<Tab >Tab 2</Tab>
</TabList>
<TabPanel>
<h2>content 1</h2>
</TabPanel>
<TabPanel>
<h2>content 2</h2>
</TabPanel>
</Tabs>
);
export default tabView;'
Note:React must be in the scope.
Basic Example 2

import React from "react";
import { Tab, Tabs, TabList, TabPanel } from 'react-tabs';
import 'react-tabs/style/react-tabs.css';
const tabView1 = (
<Tabs defaultIndex={1} > {/* defaultIndex define initial selected tab index .index start from 0 */}
<TabList>
<Tab>Tab 1</Tab>
<Tab>Tab 2</Tab>
<Tab disabled={true}>Tab 3</Tab> {/* when disabled=true tab will be disabled */}
</TabList>
<TabPanel>
<h2>content 1</h2>
</TabPanel>
<TabPanel>
<h2>content 2</h2>
</TabPanel>
<TabPanel>
<h2>content 3</h2>
</TabPanel>
</Tabs>
);
export default tabView1;
Note:You can use regular /* Block Comments */ as java
script but they need to be wrapped in curly braces.