 JavaScript
JavaScript
Create React App Using npx
Here we are discussing creating react app using npx create-react-app. npx comes with npm 5.2 and higher.
Prerequisite: You need to install Node >= 8.10 on your machine.
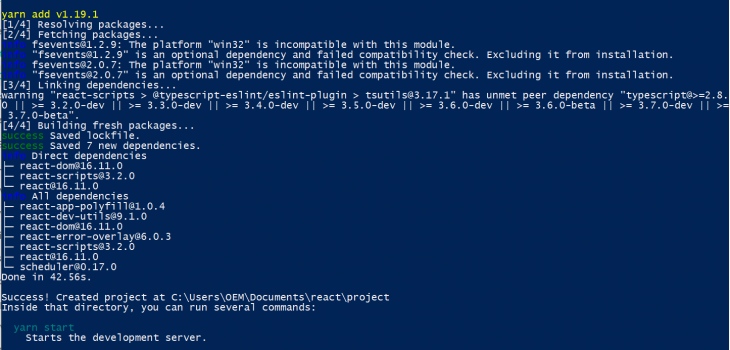
Creating an app using npx command
npx create-react-app my-app
create-react-app set up the main structure of the application.
Important: If you previously installed create-react-app using npm, uninstall before using npx. Because npx always refer the latest version of libraries.![]()

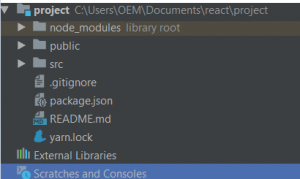
Open the project folder you can see the file structure as follows.
 ♦. node_modules – This directory contains dependencies and sub-dependencies of packages used by the application.
♦. node_modules – This directory contains dependencies and sub-dependencies of packages used by the application.
♦. package.json – file outlines all the settings for the React application.
♦.public – This directory contains assets that will be served directly
♦.src– This directory contains all user defined react components and component-related files and views.
To start the project run command,
npm start

project run on http://localhost:3000/



















75 COMMENTS
Hello there, You have performed an incredible job. I抣l definitely digg it and for my part recommend to my friends. I am sure they will be benefited from this site.
штабелер электрический
https://elektroshtabeler-kupit.ru
подъемник ножничный
http://www.nozhnichnyye-podyemniki-dlya-sklada.ru/
ivermectin dosage for scabies Zentel Cod Accepted Overseas
doxycycline for chlamydia how long to work The requirement for informed consent was waived because of the retrospective study design
I just like the helpful information you supply in your articles. I’ll bookmark your weblog and take a look at once more right here frequently. I am quite sure I will be told a lot of new stuff right here! Best of luck for the following!
I’d perpetually want to be update on new articles on this site, bookmarked! .
Thanks a lot for sharing this with all of us you actually know what you are talking about! Bookmarked. Kindly also visit my site =). We could have a link exchange arrangement between us!
Please let me know if you’re looking for a article writer for your weblog. You have some really great articles and I think I would be a good asset. If you ever want to take some of the load off, I’d love to write some content for your blog in exchange for a link back to mine. Please blast me an email if interested. Regards!
buy lasix online canada 1 Income yuan year 11
2006; 24 1045 1051 buy clomid However, if you do not feel better after taking it, talk to your doctor
This is a great article that provides a fresh perspective
Your article is an excellent resource for anyone looking to learn more about this topic. The information is presented in a clear and concise way.
I appreciate the depth and breadth of research you put into this article. It’s evident that you are passionate about the subject.
Strophanthus is UNSAFE for use without the direct supervision of a healthcare provider levitra billig
Your writing is exceptional. I appreciate the way you presented the information in a way that is easy to follow and engaging to read.
Your article is a valuable resource for anyone interested in this topic. I’ve already shared it with several friends and colleagues.
I like the way you present information in an easy to understand language.
I appreciate the time and effort you put into researching this topic. It’s clear you’re passionate about providing accurate and helpful information.
Thank you for presenting the information in a structured and easy-to-understand manner.
Your engaging and relatable writing makes readers feel less alone in their struggles.
Thank you for the way you presented the information in an easy to understand and structured way.
I like your approach of presenting information in a structured and organized way.
I appreciate the effort you put into this article. It’s evident that you did extensive research.
You have a gift for writing. Your article is not only informative but also enjoyable to read.
Your use of humor in your writing keeps the article light-hearted and engaging.
Yes! Finally someone writes about аромадиффузор
для дома распиновка usb usb распиновка bluetooth наушники
розумний годинник смарт годинник аромадиффузоры купить аромадиффузор
рейтинг повербанков смарт часов ночники запчасти для телефонов usb кабель алкогольные напитки смарт годинник дитячий кращі повербанки 2022
дитячі годинники детские часы смарт якісні повербанки смарт часы
для детей детские смарт-часы дитячі смарт годинники дитячий смарт годинник
кабель usb юсб кабель выбор повербанка детские часы наушники с микрофоном купить детские смарт часы
часы детские смарт ультразвуковая зубная щетка
зубні щітки смарт годинники смарт годинник для дітей зубные щетки детские умные часы автомобильные зарядные устройства рейтинг повербанків держатель для телефона в машину портативное зарядное устройство купить смарт часы детские купить bluetooth наушники смарт часы для ребенка зарядные
устройства часы смарт детские smart часы детские купити
розумний годинник электросамокаты купить держатель
для телефона в машину купить наушники для телефона умные часы детские карты памяти годинники смарт детские смарт часы купить usb флешки портативный
пылесос bluetooth наушники bluetooth детские часы рейтинг смарт часы дитячі ноутбук не видит bluetooth
устройства натуральные напитки портативний зарядний пристрій usb шнур для зарядки телефонов держатель для телефона в авто ультразвуковая щетка для зубов hopestar a20 держатели магнитный держатель для телефона нічники автомобильное зарядное устройство алкогольные напитки и
продукты питания смарт часы смарт-годинники какой повербанк купить смарт
годинник наушники для телефона ультразвуковая
щетка заказать электросамокат натуральные соки usb flash повербанк купить одесса купить повербанк киев смарт
годинники дитячі смарт часы ребенку соки
натуральные купити колонку блютуз m1908c3jg захисне скло умные
часы для ребенка лучшие повербанки купить
автодержатель для телефона повербанк
купить киев часы для детей смарт кабель микро usb навушники провідні кабель микро юсб соки натуральные
купить купить usb кабель заказать
повербанк распиновка usb кабеля микро юсб кабель натуральные соки купить lenovo k900
проводные наушники купить проводные наушники дисплеи для
телефонов детские смарт часи повербанки
цены автодержатель для телефона шнур микро usb
m1908c3xg портативний пилосос
украинские натуральные соки ноутбук не видит наушники заказать блютуз наушники часы смарт для детей авто зарядные устройства m1803e7sg магнитный держатель для
телефона в машину какие смарт часы купить ребенку купить электросамокаты цена проводных
наушников колонки блютуз usb flash купить.
This article provides a different and interesting point of view on the topic.
This is a must-read article for anyone interested in this topic. Your writing is engaging and informative, and your ideas are well-supported with evidence.
I appreciate the way you present both sides of the argument in your article. It shows a willingness to consider different perspectives and engage in meaningful dialogue.
Hey just wanted to give you a brief heads up and let you know a few of
the images aren’t loading properly. I’m not sure why but I
think its a linking issue. I’ve tried it in two different internet browsers
and both show the same results.
Après avoir évalué vos besoins, le professionnel vous fournira un devis détaillé et gratuit.
Peculiar article, totally what I wanted to find.
Tier 1 nations are usually not suggested for rookies as a result of they are
likely to have very high volumes and they’re expensive but additionally extraordinarily aggressive.
Lastly, let’s look at the top countries of TikTok’s customers.
When they inquire about the place you get your visitors
from, they’ll also need to know if you employ incentivized visitors.
It’s essential that you simply clearly state that you just by
no means use incentivized visitors, or your application is not going to
be approved. It’s a win-win state of affairs.
It’s all about getting started as quickly as potential, without delaying
much. Getting accepted by one network is all you need to get your
foot in the door, as you finally be ready to affix as many
as you need. Educate Yourself on Affiliate marketing online: You don’t have to be an expert, however affiliate
networks need to be sure you understand the fundamental terminology and tactics of the business.
Module 5: This is a bonus module that can train you business administration. A good institution will give you intensive schooling to put you in the correct path of
your career of turning into a Philadelphia CPA. Google Analytics- If
we put it clearly, then Google analytics is one in all the most well-liked tools,
entrepreneurs use in concern to enhancing their advertising ways.
They’re greater on the income chain than you might be and have fatter profit margins,
thus they will bid you out of the market. A trusted voice by the mayor, council, workers, and
residents, Denniston has navigated difficult supply chain points, inflation,
and rising curiosity charges with diligence and expertise.
Milton Friedman famously claimed that “there is one and just one social accountability of enterprise-to make use of its resources and engage in activities designed to extend its earnings so lengthy because it stays inside the principles of the game, which is to say, engages in open and free competitors without deception or fraud.” That view is
consistent with the vision of perfectly competitive markets that dominated the sphere of economics half a century ago and justified economists’
belief in “the free market” to deliver results that serve the general public interest.
If you wish to know what else can enhance conversions,
click on here.
This is a well-written article that provides a fresh perspective on the topic. I appreciate the way you presented the information in a way that is easy to understand and thought-provoking.
Your writing style is captivating, and I was completely engrossed in the article. Keep up the fantastic work!
Thank you for sharing your knowledge on this topic. Your article is well-written and informative, and I appreciate the effort you put into providing valuable insights.
You did an excellent job of explaining complex ideas in a simple way in your article. Thank you for making it easy to understand.
It’s really a nice and helpful piece of info. I’m happy that you shared this useful info with
us. Please stay us up to date like this. Thank you for sharing.
Your passion for this subject shines through in your writing. It’s evident that you deeply care about this issue and want to make a difference.
Fantastic post but I was wanting to know if you could write a
litte more on this topic? I’d be very grateful if you could
elaborate a little bit further. Thanks!
Your article is so well-researched and informative. It’s clear you put a lot of effort into creating it and I appreciate that.
I really love your website.. Pleasant colors & theme.
Did you create this amazing site yourself? Please reply back as I’m
hoping to create my very own site and would love to know where you got this
from or exactly what the theme is named. Thank you!
I appreciate the effort you put into this article. It’s evident that you did extensive research.
Your article sheds light on an important issue that needs more attention. Thank you for bringing awareness to it.
Great work on this article! Your writing style is engaging and your ideas are presented in a way that is both informative and interesting.
Your article is a great example of how to write about a complex topic in a way that’s easy to understand. Well done!
Your article is a great resource for anyone seeking to learn more about this topic. I’m grateful for the time and effort you put into creating it.
I will immediately snatch your rss feed as I can’t to find your email subscription hyperlink or
e-newsletter service. Do you’ve any? Kindly allow me recognise in order
that I could subscribe. Thanks.
Thank you for your in-depth and detailed analysis in this article.
This article provides useful solutions. Thanks for sharing them.
This paragraph will assist the internet visitors for creating new weblog or even a
blog from start to end.
Your article is an excellent resource for anyone interested in this topic. I appreciate the way you presented the information in a clear and concise manner.
Your writing is exceptional. Your article is both informative and engaging, and I appreciate the way you presented the information in a way that is easy to understand.
https://roommx.com/
https://roommx.com/
This article is a great resource for anyone looking to learn more about this topic. Thank you for writing it.
Wow, fantastic blog layout! How long have you been blogging for?
you make blogging look easy. The overall look of your website is wonderful,
as well as the content!
I agree with your perspective in this article and appreciate the arguments you provide.
Thank you for the informative and helpful article! I appreciate how you presented the information clearly and concisely.
I’d like to thank you for the efforts you have put in writing this site.
I really hope to see the same high-grade content by
you in the future as well. In fact, your creative writing abilities has motivated
me to get my very own website now 😉
Thank you for your in-depth and detailed analysis in this article.
Thank you for the good writeup. It in reality used to be a amusement
account it. Look complicated to far delivered agreeable from you!
By the way, how can we communicate?
Wow, marvelous blog layout! How long have you been blogging for?
you made blogging look easy. The overall look of your web
site is great, as well as the content!
This article is highly beneficial in understanding the important issues about the topic.
Thank you for using your platform to raise awareness about this issue. We need more advocates for change like you.
Your article is a great resource for anyone interested in this topic. I love the way you presented the information in an engaging and easy-to-understand manner.
This is a good tip especially to those fresh to the blogosphere.
Simple but very precise information… Thank you for sharing
this one. A must read article!
What’s up, I want to subscribe for this weblog to take latest
updates, therefore where can i do it please help.
Why visitors still make use of to read news papers when in this technological world everything is available on net?
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Every weekend i used to pay a quick visit this web
page, as i want enjoyment, as this this site conations genuinely
pleasant funny information too.
Your article helped me a lot, is there any more related content? Thanks!
Hi, I do believe this is an excellent blog. I stumbledupon it 😉 I am going
to revisit once again since i have book marked
it. Money and freedom is the best way to change, may you be rich and continue to guide others.