AppSync
AppSync
AppSync GraphQL Web App with AWS Amplify and IAM…
Howdy! In this tutorial going to create an AppSync GraphQL Web App with AWS Amplify and IAM Authentication using Cognito User Pools. The reason behind this is, if you are creating an web app quickly, the AWS AppSync, Mobile Hub, DynamoDB will come with all the equipments that you need to scale it. So this is such an attempt but um not using the aws amplify cli to create since I would like to know what my configurations looks like when it comes to web. The App will be a react app to quickly show how its done.
AWS Task List
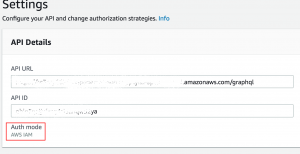
First create AppSync GraphQL API with the data that you want. And change the authentication to IAM

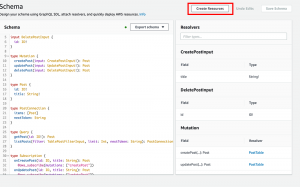
After that create the schema using the existing Post example of the Schema. Create the data resources by pressing the Create Resource button in the AppSync. Then the resolvers and everything will be mapped and created.

Just for the completeness um adding the partial schema below.
input CreatePostInput {
title: String!
}
input DeletePostInput {
id: ID!
}
type Mutation {
createPost(input: CreatePostInput!): Post
deletePost(input: DeletePostInput!): Post
}
type Post {
id: ID!
title: String!
}
type PostConnection {
items: [Post]
nextToken: String
}
type Query {
getPost(id: ID!): Post
listPosts(filter: TablePostFilterInput, limit: Int, nextToken: String): PostConnection
}
type Subscription {
onCreatePost(id: ID, title: String): Post
@aws_subscribe(mutations: ["createPost"])
onUpdatePost(id: ID, title: String): Post
@aws_subscribe(mutations: ["updatePost"])
onDeletePost(id: ID, title: String): Post
@aws_subscribe(mutations: ["deletePost"])
}
input TableBooleanFilterInput {
ne: Boolean
eq: Boolean
}
input TableFloatFilterInput {
ne: Float
eq: Float
le: Float
lt: Float
ge: Float
gt: Float
contains: Float
notContains: Float
between: [Float]
}
input TableIDFilterInput {
ne: ID
eq: ID
le: ID
lt: ID
ge: ID
gt: ID
contains: ID
notContains: ID
between: [ID]
beginsWith: ID
}
input TableIntFilterInput {
ne: Int
eq: Int
le: Int
lt: Int
ge: Int
gt: Int
contains: Int
notContains: Int
between: [Int]
}
input TablePostFilterInput {
id: TableIDFilterInput
title: TableStringFilterInput
}
input TableStringFilterInput {
ne: String
eq: String
le: String
lt: String
ge: String
gt: String
contains: String
notContains: String
between: [String]
beginsWith: String
}
schema {
query: Query
mutation: Mutation
subscription: Subscription
}
Next step is to create the AWS Cognito User Pools and Federated Identities.
Navigate to cognito and create a User Pool by clicking manage user pools. Enter the details that you want for the User Pool and create it. Then make sure you create an App Client in the pool itself afterwards. Untick the Generate App client secret option as well.
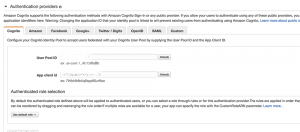
After that create the Federated Identity using the client ids. Make sure that you create IAM Roles for the identities. Add the App Client Id and Pool Id to the authentication providers after creating the federated identity

Then attach the AWSAppSyncInvokeFullAccess policy to the cognito auth and none auth user roles in AWS IAM.
IMPORTANT: Make sure you create proper policies and permissions for real application and use it. And highly discourage to use None Auth user roles for AppSync in prod.
If you need more detailed version of it, I added a youtube video on this. Check it out.
After that things will be set in the backend for the webapp.
Front End of GraphQL Web App with AWS Amplify and IAM Authentication
I created a sample app in with create-react-app since it was easier for this tutorial. Then install aws-amplify node module.
yarn add --save aws-amplify
Then code the AWS Auth and GrapQL endpoints in the index.js file. This doesn’t have to be the place but I just created it for this example only. You can create separate files to configure it which is the case in aws-amplify/cli.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
import Amplify from 'aws-amplify';
Amplify.configure({
Auth: {
// REQUIRED - Amazon Cognito Identity Pool ID
userPoolId: 'us-east-1_Orodsda2i',
// REQUIRED - Amazon Cognito Region
region: 'us-east-1',
// OPTIONAL - Amazon Cognito User Pool ID
identityPoolId: 'us-east-1:kv1348da-7474-4a01-029d-0b50475284895',
// OPTIONAL - Amazon Cognito Web Client ID
userPoolWebClientId: 'gvj78fkasbi8aidsf9fuslanvxpa',
},
API: {
'aws_appsync_graphqlEndpoint': 'https://89uvonavoafsdfoahfdsfs.appsync-api.us-east-1.amazonaws.com/graphql',
'aws_appsync_region': 'us-east-1',
'aws_appsync_authenticationType': 'AWS_IAM',
},
});
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();
Then create the AWS Query with amplify client as in the following
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import Amplify, { API, graphqlOperation } from "aws-amplify";
const ListPosts = `query ListPosts {
listPosts {
items {
id
title
}
}
}`;
class App extends Component {
constructor(props) {
super(props);
this.state = {
posts: [],
}
}
async componentWillMount() {
const allPosts = await API.graphql(graphqlOperation(ListPosts));
console.log(allPosts);
this.setState({ posts: allPosts.data.listPosts.items });
}
render() {
const { posts } = this.state;
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
{
posts.map((post, idx) => <div key={idx}>{post.title}</div>)
}
</p>
</div>
);
}
}
export default App;
Then you will be able to see how the data is fetched from the GraphQL endpoints using amplify client.

Again the important thing is this is only to show how the data is fetched. If you are to properly create it,
- Create authentication for users with Cognito
- Allow the GraphQL Endpoints only to the authenticated users using IAM permissions
- Modify the policies to grant the permissions properly
Well thats about it on how to create GraphQL Web App with AWS Amplify and IAM Authentication.
The project is uploaded to the github in this link:
https://github.com/sandaruny/appsync-aws-amplify-iam
Checkout this link if you want to know how to do it with react-native apps: