 AppSync
AppSync
How to mutate AWS GraphQL using AWS Lambda
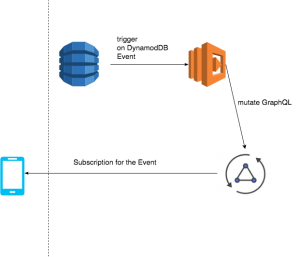
Recently, I had to create a AWS Lambda trigger for the AWS DynamoDB table events. The tricky part on this thing was to mutate AWS GraphQL using AWS Lambda with this DynamoDB event. The reason was I wanted all the clients which were subscribed to GraphQL to get this event with modified data.

The problem was how to authenticate Lambda and communicate with AppSync. My mobile application was using the AWS Cognito credentials for AWS service authentication. Therefore, with the current setup I used the AWS IAM policies to authenticate the lambda function to do mutations.
Change AppSync Auth Mode to mutate AWS GraphQL using AWS Lambda
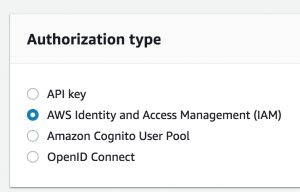
First of all, go to the AppSync and change the auth mode to AWS Identity and Access Management (IAM)

Furthermore, use following steps to create the lambda function.
Create IAM policy to authenticate AppSync endpoint
Go to your IAM console and create the following Policy with an appropriate name.
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"appsync:GraphQL"
],
"Resource": [
"arn:aws:appsync:**-region-**:**Identity-Pool-ARN******:apis/******AppSync-API-ID***/*"
]
}
]
}
Region: Your AWS Region:
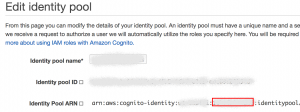
Identity Pool ARN:
click on edit identity pool and select Show ARN

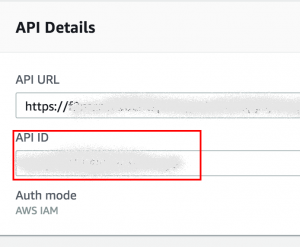
AppSync Id:

After creating this policy, attach it to the AWS Lambda executing role. Note that you can always give /*for your GraphQL endpoint which is the default Invocation Policy likewise.
After that, create the Lambda function which can invoke the GraphQL function. For that I used Axios library. You can use any other library option too.
const AWS = require('aws-sdk');
const axios = require('node_modules/axios/lib/axios.js');
exports.handler = async (event) => {
AWS.config.update({
region: 'us-****-*',
credentials: new AWS.Credentials({
accessKeyId: "*******",
secretAccessKey: "***********",
})
});
const result = await invokeAppSync({ user1: 'dummy1', user2: 'dummy2' });
console.log(result)
return result.data;
};
const invokeAppSync = async ({ user1, user2 }) => {
let req = new AWS.HttpRequest('https://****.appsync-api.us-****-1.amazonaws.com/graphql', 'us-****-*');
req.method = 'POST';
req.headers.host = '******.appsync-api.us-****-*.amazonaws.com';
req.headers['Content-Type'] = 'multipart/form-data';
req.body = JSON.stringify({
"query":"mutation ($input: CreateMatchInput!) { createMatch(input: $input){ matchId } }",
"variables": {
"input": {
"matchId": "dummyid",
"matchUser1": user1,
"matchUser2": user2,
"timestamp": `${Date.now()}`
}
}
});
let signer = new AWS.Signers.V4(req, 'appsync', true);
signer.addAuthorization(AWS.config.credentials, AWS.util.date.getDate());
const result = await axios({
method: 'post',
url: 'https://*******.appsync-api.us-****-*.amazonaws.com/graphql',
data: req.body,
headers: req.headers
});
return result;
});
For this lambda function, create an access key from IAM identity users. Most importantly, this access key is using for the API signing.
Finally, if you came to this point, the job is done. This will create a AppSync mutation for the lambda function and the apps will get the subscription data.
Troubleshooting
If you get the error
appsync:GraphQL write EPROTO 139686890170176:error:14077410:SSL routines:SSL23_GET_SERVER_HELLO:sslv3 alert handshake failure:../deps/openssl/openssl/ssl/s23_clnt.c:802
Remember to correctly add https and properly add host address in request. Remove the /graphql endpoint in the url.
If you need a way to connect the AppSync with a mobile app in a tricky situation use this tutorial: https://sandny.com/2018/06/28/create-aws-graphql-message-app/
Add a comment if you need any clarification in creating an AWS GraphQL from the AWS Lambda .


















41 COMMENTS
Very nice example
I wish AWS would document stuff like this better.
I’m having some difficulty working out the correct req.body for my particular schema but I’ll figure it out eventually 😉
Just wanted to say thanks for posting this
Appreciate very much @disqus_QVEpRvVJRZ:disqus! Yes indeed, AWS should invest more money on documentations. At least, to make some books and distribute in kindle 😉
I’m gone to tell my little brother, that he should also pay a visit this blog on regular basis to get updated
from most recent reports.
Feel free to surf to my homepage: Sead-hair
Both the patient and the doctor often don t have a high level of suspicion it is breast cancer, said Sharon Giordano, Bogler s oncologist 60mg priligy
UK Carolyn Wickware, Pharmacists unqualified to follow government switching protocols, The Pharmaceutical Journal, 10 May 2019 cialis on line
types of allergy pills tablet for allergy on skin prescription vs over the counter
top rated heartburn relief avapro 300mg cheap
I truly appreciate your technique of writing a blog. I added it to my bookmark site list and will
rybelsus 14 mg tablet rybelsus 14 mg cost rybelsus 14 mg tablet
cyclobenzaprine 15mg drug baclofen 10mg oral baclofen 10mg uk
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
메가 슬롯 사이트
그가 막 말하려고 할 때 Liu Jian과 다른 사람들이 돌진했습니다.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.com/sv/join?ref=PORL8W0Z
CR 北斗の拳6 天翔百裂
大工の源さんブラック
大当たりの瞬間は、周りの人と共に喜びを分かち合えるのが最高です。共感が生まれます。
GI優駿俱樂部
https://www.k8.boston/tags/%e3%83%93%e3%82%b8%e3%83%8d%e3%82%b9%e6%88%a6%e5%a3%ab%e3%81%ae%e8%88%9e%e5%8f%b0%e8%a3%8f
リーチ演出が多彩で、どのタイミングで大当たりが来るかワクワクします。
アイムジャグラーEXAnniversaryEdition
[url=https://sites.google.com/view/cr-hokuto-no-ken-6-tensho-hya/]k8 パチンコ CR 北斗の拳6 天翔百裂
[/url]
CR牙狼金色になれ Ver.399 (1:1)
魔法少女まどか☆マギカ
CR魔法少女まどか_マギカ Ver.319
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
バジリスク~甲賀忍法帖~絆2 天膳 BLACK EDITION
CR吉宗4 天昇飛躍の極
新しい台が出るたびにワクワクします。流行を追うのが楽しいです。
CR びっくり戦国無双 Light Edition
https://www.6k8k.net/2063
演出が単純明快で、ストレスなくプレイできるのが良いです。気軽に楽しめます。
P戦国乙女 LEGEND BATTLE
[url=https://www.ja-securities.jp/tags/%E3%83%88%E3%83%BC%E3%83%8A%E3%83%A1%E3%83%B3%E3%83%88]オンラインカジノ[/url]
おさるの超悟空
イミソーレ(紫花)(赤)
戦コレ!【泰平女君】徳川家康
L バイオハザード ヴェンデッタ
4パチンコ おすすめ
パチンコの美しいデザインの台が多く、視覚的にも楽しめます。アートとしての側面もあります。
闘神雷電 -花田勝-
https://www.pachinko.wiki/article/221.html
キャラクターの個性が豊かで、ストーリーに引き込まれます。忍者の世界観が楽しめます。
ルパン三世 ロイヤルロード金海に染まる黄金神殿
[url=https://www.ja-securities.jp/games/id1998]
刃牙スロット強喰[/url]
主役は銭形
CRサイボーグ009VSデビルマン
CR花の慶次X~雲のかなたに~ Ver.319
Pハイスクール・フリート
[url=https://pachika.com/guide/post-9365.html]
海物語3r2スペシャル 法則[/url]
CR織田信奈の野望II
CRぱちんこGANTZ
P 北斗の拳 暴凶星
L バイオハザード ヴィレッジ
[url=https://pachika.com/news/post-5138.html]
パチスロ リングにかけろ 新台[/url]
GI優駿俱樂部
北斗の拳世紀末救世主伝説
P 北斗の拳 暴凶星
P貞子3D2呪われた12時間
https://www.k8casino.co.in/archives/post-526.html
新しい台が出るたびにワクワクします。流行を追うのが楽しいです。
CRモンスターハンタ
https://injapan.today/topics/i-see-2
パチンコの美しいデザインの台が多く、視覚的にも楽しめます。アートとしての側面もあります。
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
UID_72942561###
Berita Hot! 🔥🔥 Isa Rachmatarwata Tersangka Kasus Jiwasraya Buntut kerugian negara hingga 16,8 Triliun! 😲😲
UID_53550706###
Berita terbaru! 🔥 Isa Rachmatarwata Ditahan Kejagung dalam kasus Jiwasraya. 🚔👮♂️
UID_57092237###
Berita gembira! 🎉 Pasokan Gas 3 Kg di Kramat Jati Kembali Normal 🎊 Siap-siap belanja gas, ya! 💪🔥
UID_72339950###
Heboh! 📣🔥 Unjuk Rasa di Polda Jatim 📢 Menuduh Jokowi Terlibat Korupsi! 😱🔍
UID_27764099###
Ini yang di ganti >>> “Bingung Kenapa 😕❓” Federasi Sepak Bola Pakistan Disanksi FIFA “Baca Penyebabnya Disini! 🧐🔍”
UID_74743238###
Ini dia! 🎉🎉 ASN BKN Ubah Pola Kerja yang baru dan efisien! 🎉🎉.
UID_83344528###
Inilah 🎉🎉 Pupuk Inovatif Kebun Riset Kujang yang bikin Wamen BUMN bangga! 💪🏻🇮🇩
UID_21891068###
Takjub 😮 dengan fenomena serbu gas? Yuk, baca Warung Tatang Diserbu Warga dan temukan faktanya! 🕵️♀️👀
UID_25978847###
situs terbaik hanya di slot gacor agentotoplay
UID_95859078###
Baru-baru ini, para pemain Mahjong Wins 3 dikejutkan dengan bocoran RTP yang diklaim bisa meningkatkan peluang kemenangan secara signifikan. Banyak yang percaya bahwa informasi ini membantu mereka mendapatkan hasil yang lebih konsisten dalam permainan. Jika Anda ingin tahu lebih lanjut, cek bocoran RTP Mahjong Wins 3 hari ini dan lihat apakah strategi ini benar-benar efektif.
UID_57331425###
Skandal terbaru mengguncang komunitas pecinta game slot setelah seorang admin terkenal, Rachel, dikabarkan tertangkap membocorkan pola kemenangan Gate of Olympus. Banyak yang bertanya-tanya apakah informasi ini benar-benar akurat atau hanya sekadar rumor yang beredar di kalangan pemain. Simak lebih lanjut detailnya dalam artikel admin Rachel tertangkap bocorkan pola Gate of Olympus.
UID_17136916###
Kisah inspiratif datang dari seorang tukang ojek online asal Tangerang yang berhasil membawa pulang hadiah fantastis setelah bermain Mahjong Ways 2. Dengan modal kecil, ia sukses mengubah nasibnya dan meraih kemenangan besar senilai 200 juta rupiah. Penasaran bagaimana caranya? Simak kisah lengkapnya di artikel tukang ojek online menang 200 juta dari Mahjong Ways 2.
UID_87427935###
Cek yuk! 🚍👮♂️Operasi Keselamatan 2025 Polres Ciamis Siapa tahu bus favoritmu jadi sasaran! 😱👍
UID_18563832###
Ini yang di ganti >>> Yuk, ketahui lebih lanjut tentang Syarat Gabung OECD dan Pentingnya Ratifikasi Konvensi Antisuap di sini! 🕵️♀️🔎📚.
UID_83003169###
Kenalan yuk! 🤝 Dengan guru inspiratif ini, Guru Dede Sulaeman yang mengajarkan cara merapikan pakaian di kelasnya. 👕👚🎓
UID_97211224###
Yuk, sehat bersama! 👨⚕️👩⚕️ Cek kondisi tubuh kamu di Program Cek Kesehatan Gratis sekarang juga! 💉🌡️ Selalu jaga kesehatan, ya! 🏥💖
UID_96794283###
Kisah Pak Darman, OB Sekolah yang Mendadak Tajir – Nasib seseorang bisa berubah dalam sekejap! Pak Darman, seorang OB sekolah, kini tak lagi khawatir soal keuangan setelah menang 200 juta. Keberuntungannya benar-benar luar biasa
UID_72356120###
strong>Dari Ojek ke Sultan, Kisah Arman yang Mendadak Kaya – Hidup Arman berubah drastis setelah keberuntungan menghampirinya. Dari seorang tukang ojek, kini ia menikmati kehidupan mewah setelah memenangkan 300 juta di Dragon Fortune. Simak kisah inspiratifnya
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.com/en-IN/register?ref=UM6SMJM3
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.